Writing Web Content
Most of the concepts and ideas detailed below come from Every Page is Page One by Mark Baker and Letting Go of the Words by Janice Redish (cfr. infra). In summary, writing for the web should follow
Two basic rules:
- optimize the readabilty of your text, make sure your content is dead easy to skim
- the basic unit of a web text is the topic
Rule 1. Make your content skimmable
If you want people to actually read your work, make it as simple as possible to skim. Most visitors scroll through only about half of a web text.
- use headings and subheadings
- break up your paragraphs, do not write in blobs
- make good use of white space (passive and active)
- use lists frequently
- emphasize and highlight
Rule 2. The topic
- divide content by questions / topics / tasks
- apply consistent patterns (parallelism)
- facilitate information hunting, grab & go
- attend carefully to topic elements like headings, sentences, paragraphs, lists & tables, links and graphics
EPPO

Basically EPPO is about the clash between the 'classic' view we have on categorizing and presenting information and the way that information is being searched for and consumed online. And about the answer to that clash: the topic.
EPPO is a concept from the field of technical writing, but when you think on it a lot of the stuff everybody's putting online these days is just that, 'technical'.
Information foraging
We search for adequate information, acquired with a minimum of effort.
"Just as wild animals follow patterns that allow them to find adequate nutrition with the minimum expenditure of calories, information seekers follow patterns that allow them to find adequate information with the minimum expenditure of mental energy." (Baker :15)
Key concept: "the scent of information", relying on various cues in the information environment.
"In other words, people do not search for information with the intellect of a research librarian, but with the nose of a predator. We look for the patches of content that our nose tells us are most likely to yield the information we are after." (Baker :15)
We tend to skip over content that doesn't help us with the task at hand.
"Readers have become habituated to information snacking." (Baker :17)
Leaving a site is easy, but finding good sites is not. Search engines are always getting better at providing relevant links, which has an influence on information foraging strategies.
"The easier it is to find places with good information, the less time users will spend visiting any individual website." 1
The book model

"The book model does not work for the Web or for content consumed in the context of the Web." (Baker :18)
"They may still turn to books for fiction or philosophy or professional development, but not to solve problems. For that they turn to the Web." (Baker :20)

"Not only is it hard for writers to give up the textbook model, even users believe that they like and use it when actually they don't. Carroll even found that some of his subjects felt unsettled by the lack of hierarchical structure in some materials, even when they did better on the non-hierarchical materials." (Baker :163)
The topic

"The topic —a short, functionally complete piece of information that is richly linked to other topics— is the natural information format of the Web." (Baker :20)
"Every Page is Page One topics (EPPO topics) are presentational topics that are meant to function alone, without dependence on a hierarchical structure." (Baker :87)
"Good information scent improves findability. Making sure your topics are self-contained will help give them the right scent." (Baker :97)
Semantic clustering

Semantic clustering in this context means organizing content as a web, rather than hierarchical.
"In other words, the navigation that these pages provide is local - it is not about the whole site, it is about the current subject and its related subjects. Like the results of a Web search, it is a form of semantic clustering." (Baker :65)"
"... each topic is a navigation hub in its own right, and topics organize themselves by expressing their subjects and linking to other topics along the lines of subject affinity."
Writing Web content that works
Central ideas
- put your most important information first -- in the intro (contrary to academic publications)
- content = conversation
- web = phone, not folder
- webpage = topic
- divide content by questions / topics / tasks
- Cut!
- consistent patters (parallelism) - example
- facilitate information hunting, grab & go
- any page can be the entry page
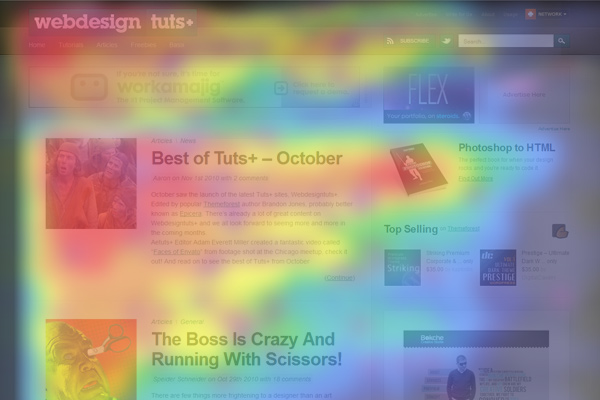
Layer 1: the Home page
- is peripheral:

- functions
- be findable (SEO)
- identify the site (logo, tagline, key message)
- set the tone and personality (who are you?)
- give a sense of what the site is about (what can I do here?)
- continue the conversation quickly (can I start doing x here?)
- send visitors on the right way (where's the link I need? where can I search?)
- tips
- include calls-to-action (verb phrases) responding to the conversations they came to have
- let people start major tasks on homepage

![]()

Layer 2: Pathway pages
Is the layer (or layers) between a home page and a topic page.
(= "pathfinder topic":Baker)

- people are in 'find-mode' not in read- or study-mode, pathway pages tell visitors what to do without making them read
- a pathway page is like a TOC: let visitors get an overview and quickly pick where they want to go
- short, helpful descriptions
- small, relevant pictures
- 'our' and 'you' in all descriptions
- a picture isn't enough
- put the most important links on top of the page
- put the option you want on top
Layer 3: Well organized topic
- divide content by questions, topic or task
- for every topic, think about what people come wanting to know
- then think how to give them that info as clearly and concise as possible (=facilitate grab & go):
- start with the key message in the leading paragraph: "Most 'Every Page is Page One topics' orient themselves quickly. A lead paragraph of a sentence or two often suffices to set the scene for what is to come."
- break the text into short sections with headings
- short sentences
- use lists and tables
- write meaningful links
- illustrate
- move the conversation ahead through related links (where would visotors want to go now?)
- passive and active white space
- passive = outside of the content area (f.i. margins)



- create useful active space by:
- breaking the text into small chunks
- using lots of headings
- keeping paragraphs short and putting space between them
- turning sentences into more visual forms, like lists and tables
- putting space into lists
- including pictures and other graphics with a little space around them
- take special care of the space between headings and text (above ánd below)
- passive = outside of the content area (f.i. margins)

- beware of false bottoms
- don't put a horizontal line or large block of space across the page; it stops people

- don't put a horizontal line or large block of space across the page; it stops people
- don't center text

- unless you write poetry
- it violates our need for alignment, eyes miss an anchor
- left-aligned, ragged-right is best for webwriting
- typography guidelines
- set a legible sans serif font as the default
- make the default text size legible to for your visitors
- medium line length: 50 characters
- don't write in all capitals
- underline only links
- use italics sparingly
- show related content
- topic length ("grain size") - max 3 to 4 scrolls
- bite, snack, meal
- bite = headline, link, or both with
- snack = key message or brief summary
- meal = rest of article, deeper webpage, full report
- inverted pyramid (conclusion first)
- F-layout

- break down walls of words: large blocks of text look like walls, walls are barriers, short paragraphs or bullet points work best
Topic elements
Headings
Headings and subheadings help your readers understand what your post is about.
- put more active space above your headings than below, don't let headings float. One good and one bad example:

- use bold or color headings, change fontsize for level
- medium length - about eight words
- combine nouns with other info, use nouns sparingly
- nouns don't draw readers in
- nouns label things, they aren't conversational
- short questions
- action headings with gerunds and imperatives
- the power of parallelism: people are very pattern-oriented, make each heading its own style example
- make each level of heading clear, between 150 and 125% of textsize
- put a table of contents at the top
- evaluate: read the headings
Sentences guidelines
- use "I" and "we"
- write in the active voice, avoid the passive tense
- short sentences: 10 to 20 words
- give extra info its own place: don't put extra stuff between the grammatical subject and the verb, between the verb and the grammatical object
- use visuals and list if they convey more quickly than sentences
- plain language, short words
- put the action in the verb
- avoid jargon
Paragraphs
- a one-sentence paragraph is fine
- start each paragraph with a topic sentence
- 'if, then'- format works
Lists & tables
Numbered or bulleted lists serve a number of purposes:
- attract the eye, draw the reader’s eye down your article and cause them to stop
- help break up long chunks of text and turn paragraphs into steps
- create active white space
- let people skim and scan
- give the impression of getting a lot of information with little reading
- use bulleted lists for items or options
- use numbered lists for instructions
- start each item the same way, with a verb f.i.
- formatting lists
- reduce space between the intro and the list
- wrap lines under each other, not under the bullet
Tables share some of the functionality of lists, plus
- a table is a set of if-then sentences
- when the answer to a question is "it depends", think 'table'
- formatting tables
- use shading for alternate rows instead of lines
- don't center text in a table
Links
- launch and land on the same name
- for actions, start with a verb
- make the link meaningful - not 'click here' or 'More'
- embedded links are always a distraction, put links at the end, below or next to your text
- make visited and univisited links obvious
- reference and link to quality sources
Graphics
- illustrate your points with graphical elements (pictures, drawings, video ...)
- don't make people wonder what or why: no obscure pictures
- appropriate size: illustrations may not work if they are too small or too large
- large pictures may push critical content and navigation out of view
- thumbnails should be clear
- don't annoy with blinking, rolling, waving or wandering text or pictures; use animation only when it helps
- make illustrations accessible: write meaningful
<alt>tags
Ideas and concepts borrowed from
- Baker, Mark. 2013. Every Page is Page One. https://everypageispageone.com/the-book/.
- Redish, Janice. 2012. Letting Go of the Words: Writing Web Content That Works. 2nd edition. Morgan Kaufmann.
- Gentle, Anne. 2012. Conversation and Community: The Social Web for Documentation. 2nd edition. XML Press
- Johnson, Tom. “I’d Rather Be Writing”. Blog. http://idratherbewriting.com/.
- Bradshaw, Paul. 2018. The Online Journalism Handbook: Skills to Survive and Thrive in the Digital Age. Second edition. London ; New York: Routledge.
- Hill, Steve, and Paul Bradshaw. 2018. Mobile-First Journalism: Producing News for Social and Interactive Media. 1 edition. London ; New York: Routledge.
- 9 Clouds. “15 Blog Formatting Tips to Increase Your Readers’ Time on Page,” June 2, 2016. https://9clouds.com/blog/15-blog-formatting-tips-increase-readers-time-on-page/.
- 11Web. “How to Format a Blog Post (so People Actually Read It),” July 1, 2016. https://11web.com/format-blog-post/.
- McCoy, Julia. “How to Write Great Web Content: Your Ultimate Guide.” Express Writers (blog), July 3, 2018. https://expresswriters.com/how-to-write-great-web-content/.